Developer tools
Playground
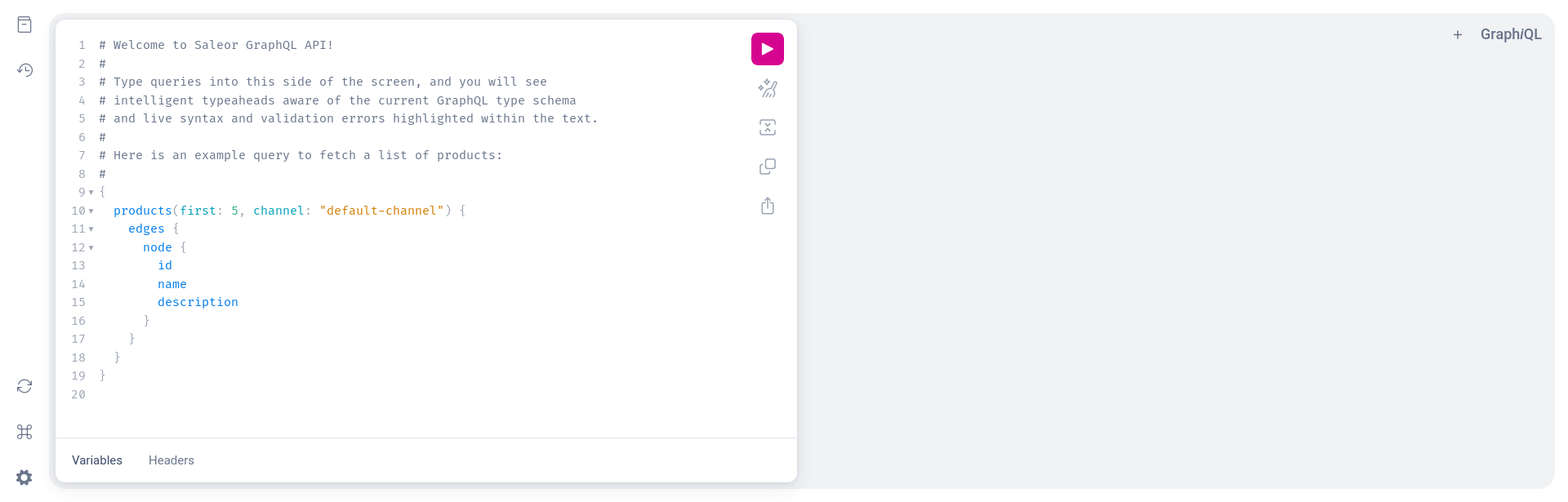
Saleor includes a GraphQL Playground, an interactive GraphQL editor, allowing access to your Saleor instance's API through the web browser. The Playground lets you quickly familiarize yourself with the API, perform example operations, and send your first queries and mutations.

To view and try out the GraphQL Playground of Saleor's store, visit the Saleor Storefront Example.
Check playground authentication instructions to explore non-public APIs.
If you like to share your queries, use the share button in the playground to get a shareable link; always be mindful about sharing secrets in headers!
Inspectors for browsers
You can learn about Saleor API by interacting with Dashboard or Storefront example and observing requests using browser extensions:
Codegen
GraphQL Code Generation can automate the creation of GraphQL requests, typings and more. You can use Storefront example for reference on how to configure codegen in a Typescript project, but a similar setup can be achieved in other languages.
GraphQL clients
- Apollo Client
- Relay
- urql (JS only)